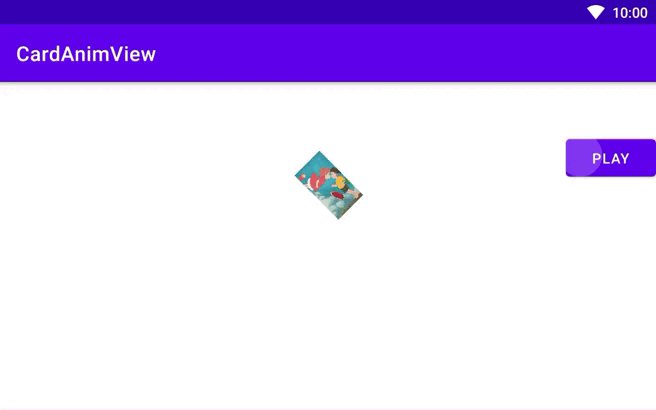
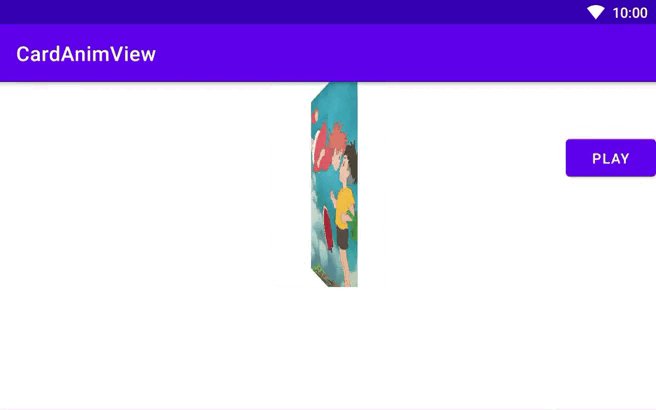
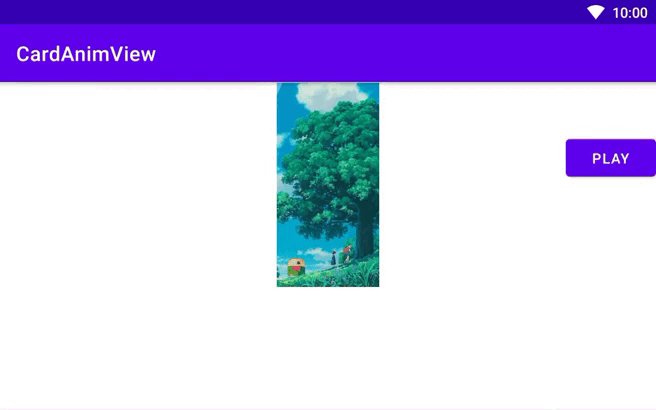
Android 卡片旋转切换显示动效,加流光结束效果实现详解,附上GitHub代码资源(Kotlin),先看下实现效果GIF。

一、实现原理详解
1. 动画实现拆分
整体动画拆分成几部分再拼凑起来,第一步是卡片正面顺时针旋转+缩放,第二步是卡片Y轴方向翻转到背面,最后是叠加一个View显示流光效果。卡片的正面和背面分别用单个控件来单独实现各自的动效部分,叠加之后形成最终的效果。
第一部分rotation、scaleX和scaleY属性叠加,使用AnimatorSet一起执行这些属性的变化。
val ratationAnim = ObjectAnimator.ofFloat(mIvCardfront, "rotation", -45f, 0f) val scaleXAnim: ObjectAnimator = ObjectAnimator.ofFloat(mIvCardfront, "scaleX", 0.3f, 1f) val scaleYAnim: ObjectAnimator = ObjectAnimator.ofFloat(mIvCardfront, "scaleY", 0.3f, 1f)
第二部分卡片正面Y轴翻转从0到-90度,卡片背面从90度到0度。
val rotationYAnimFront = ObjectAnimator.ofFloat(mIvCardfront, "rotationY", 0f, -90f)
val rotationYAnimBack = ObjectAnimator.ofFloat(mIvCardBack, "rotationY", 90f, 0f)
在以上动画结束之后执行流光效果动效,动效的序列化执行使用AnimatorSet的playSequentially方法即可。
第三部分是最终的流光效果,这个使用ValueAnimator线性变换坐标点值绘制LinearGradient线性变化颜色区域即可,参考开源项目Android流光动效View实现。
如果不需要限制流光绘制区域,可注释掉onDraw回调中mClipPath的绘制处理逻辑。
二、GitHub仓库链接地址
https://github.com/wenguan0927/CardAnimView
扩展阅读:
转载请注明出处:陈文管的博客 – Android 卡片旋转切换动效实现详解
扫码或搜索:文呓
微信公众号 扫一扫关注
